Jupyter notebook中使用Markdown画流程图
本菜鸡的科研需要,想在Jupyter notebook中跑完结果顺便用Markdown码一下实验的Report。殊不知,我的Jupyter notebook竟渲染不出mermaid的流程图。于是又只能研究一下怎么解决。
本文的方法应该对所有的Markdown编辑器都有效。如果你使用的Markdown编辑器也没法渲染出mermaid,不妨作为一个替代方案。
Failures
试图安装nb-mermaid无果。可参考:nb-mermaid — Mermaid diagrams in the Jupyter Notebook
试图安装nb-mermaid结果把Jupyter notebook搞挂了,kernal启动不了的同志们,是因为:
|
1 2 3 4 5 6 7 |
Installing collected packages: IPython, nb-mermaid Found existing installation: ipython 7.19.0 DEPRECATION: Uninstalling a distutils installed project (IPython) has been deprecated and will be removed in a future version. This is due to the fact that uninstalling a distutils project will only partially uninstall the project. Uninstalling ipython-7.19.0: Successfully uninstalled ipython-7.19.0 Successfully installed IPython-3.2.3 nb-mermaid-0.1.0 |
这个辣鸡库安装的时候把你原来的ipython给降级了。你把它升级回来就修复了Jupyter notebook。
Alternatives
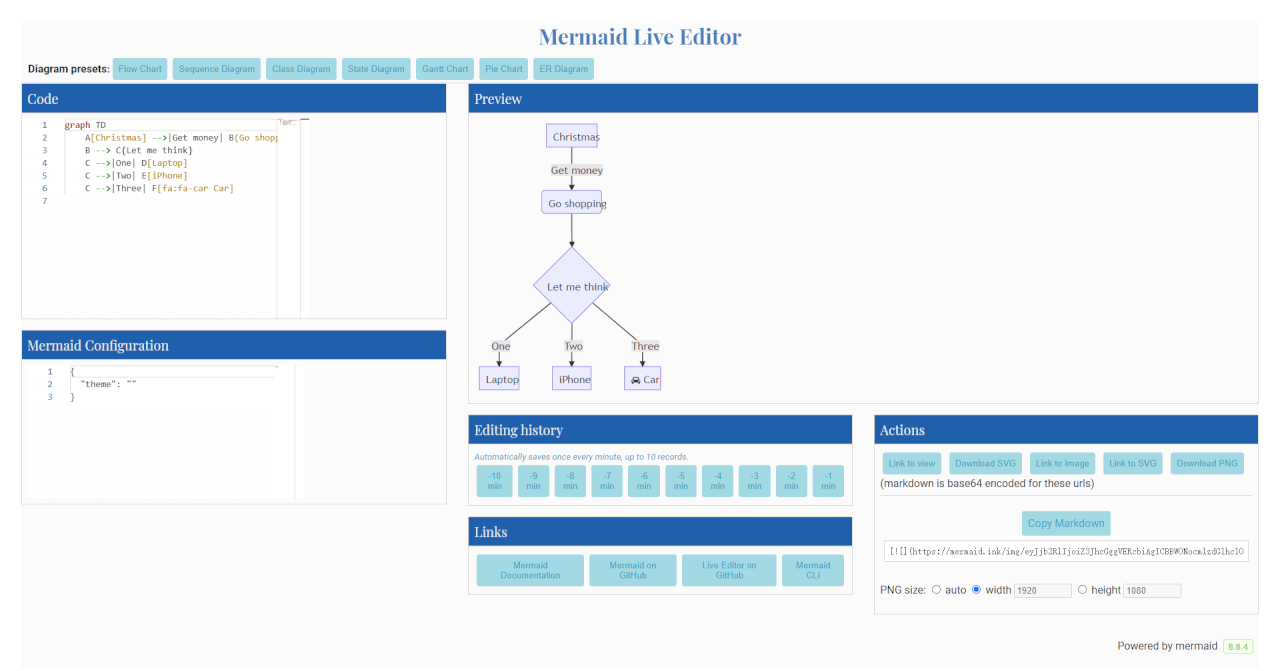
最后我是靠这玩意儿成功的:Mermaid Live Editor
这是一个在线的Mermaid编辑器,可以在线画flow chart, sequence diagram, class diagram, state diagram等等。

在左上角可以编写Mermaid代码,左下角可以设定一些风格相关的theme参数。Preview窗口有一个预览图。可以看见预览图里面文字跟框是不匹配的,但是不用慌,到最后得到的图片会是没有问题的。
画好图之后,点击右下角的Copy Markdown复制一个指向渲染好的图片的链接,然后粘到你的Jupyter Notebook里即可。
可以看到依然有一些字母是被切掉的,那只能忍忍了…
可以分析一下复制的Markdown代码:
|
1 2 |
[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/__encoded_markdown_code__) |
内部的括号![]()是引入一张图片,照片的地址后面的乱码是由mermaid代码经过base64编码而成(网站里面写了),然后Mermaid Live Editor的服务器根据代码把图片渲染出来。外部的括号[...]()则是加了一个超链接,点击图片即可跳转到编辑流程图的页面。
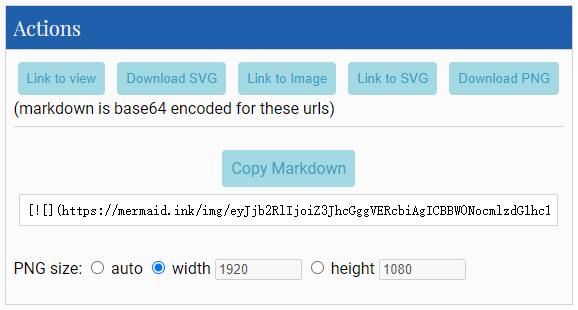
观察右下角的Action框

可以看到有一个Link to SVG。
实际上将图片链接的.../img/...改为.../svg/...即可请求一张.svg矢量图并引入到Markdown中。
还不错吧?债见ヾ(๑╹◡╹)ノ”